
$ npx create-nuxt-app microcms-nuxt-jamstack-blog
ここでは設定項目は以下のようにします。

下記のコマンドで開発環境が立ち上がります。
$ cd microcms-nuxt-jamstack-blog
$ npm run dev
localhost:3000
にアクセスすると下記が表示されます。

サービスIDは一度設定すると変更ができないので、慎重に決めましょう。
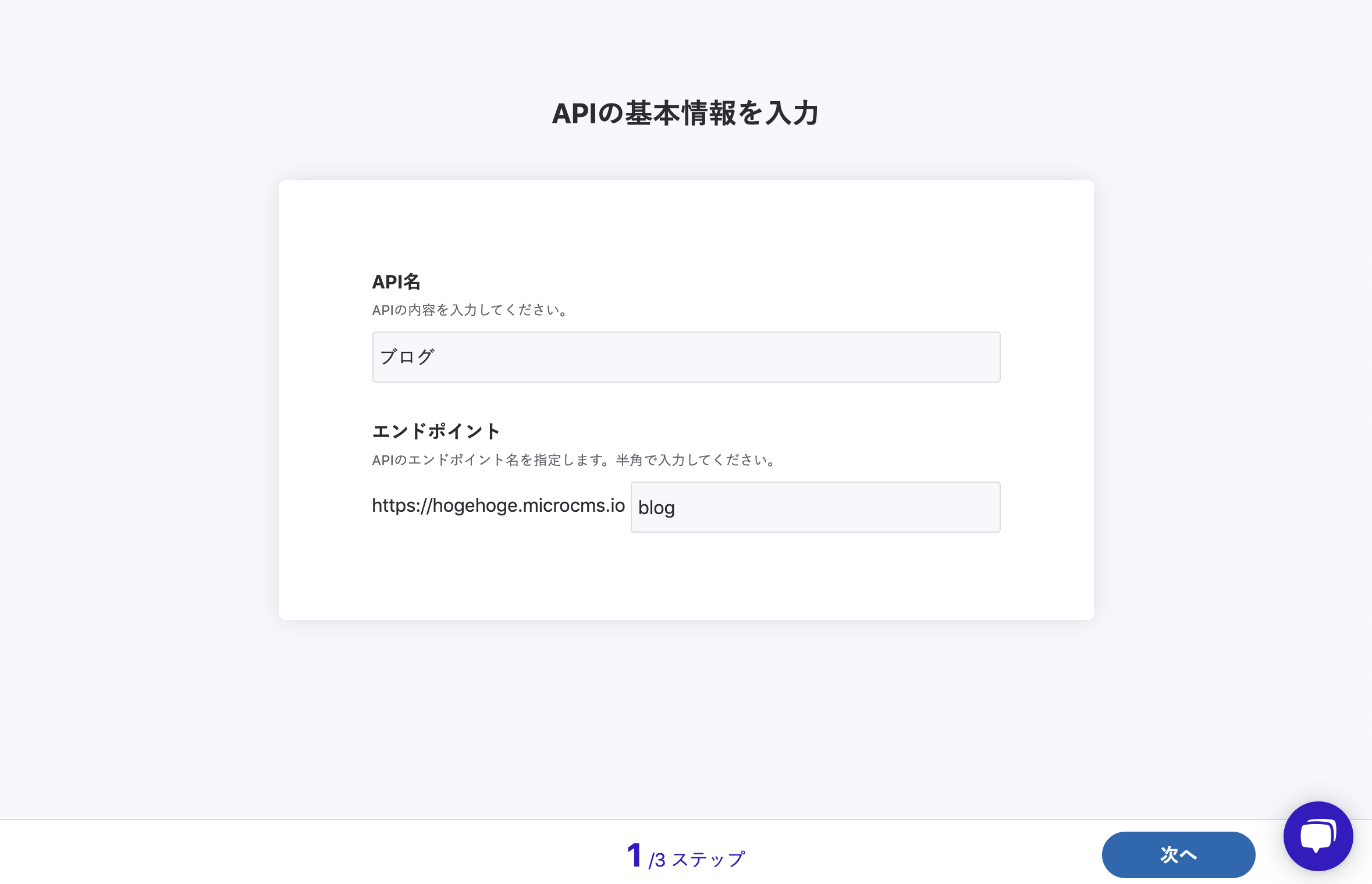
いよいよBlog用のAPIを用意していきます。

リスト形式を選択します。